Scaffold a React app with Bluemix Tools
Learn to scaffold out a complete web application that uses a Kitura server to serve a React-based UI. Using the recently released Bluemix Developer Console and the Developer CLI you can have something scaffolded out in less then 30 seconds.
Prerequisites:
- XCode 8.2+
- Download and install the Bluemix CLI
-
Download and install the Developer plugin for the Bluemix CLI:
$ bx plugin install dev -r Bluemix
Zero to Hero
-
Use the dev plugin to create a new project
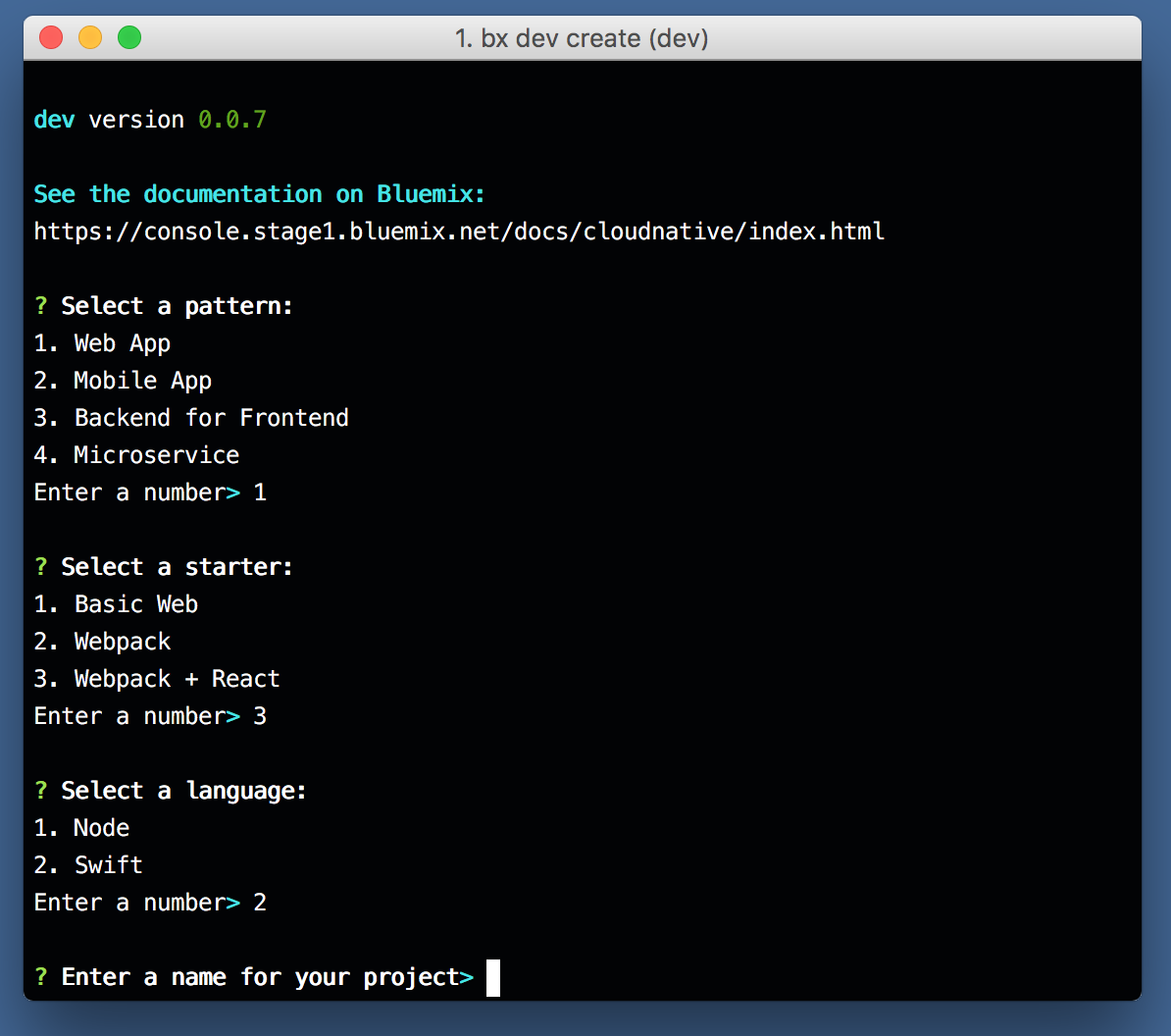
$ bx dev create -
Select Web pattern, Webpack + React, and Swift

-
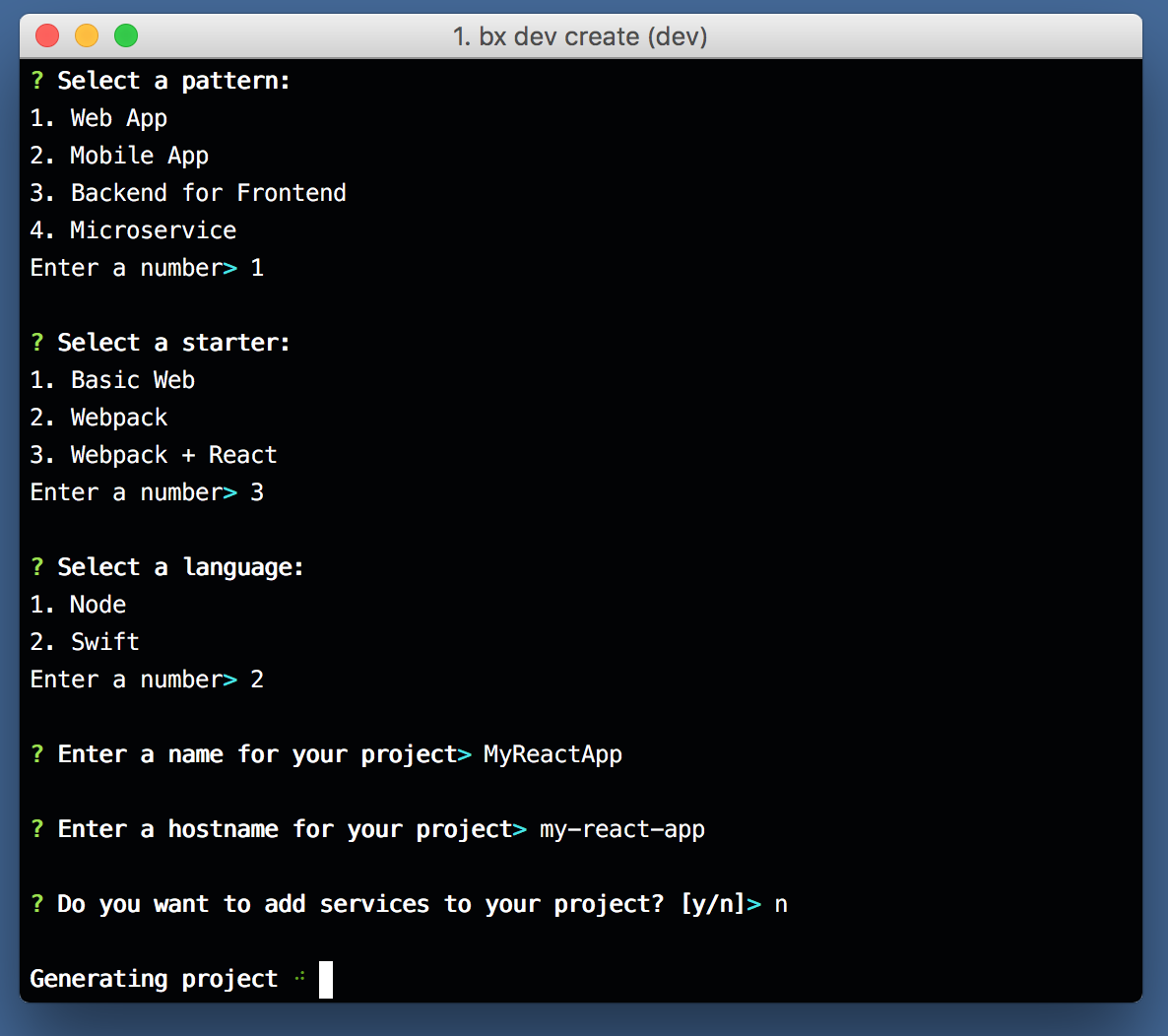
Name your project, give it a hostname (needs to be unique), and select no services

-
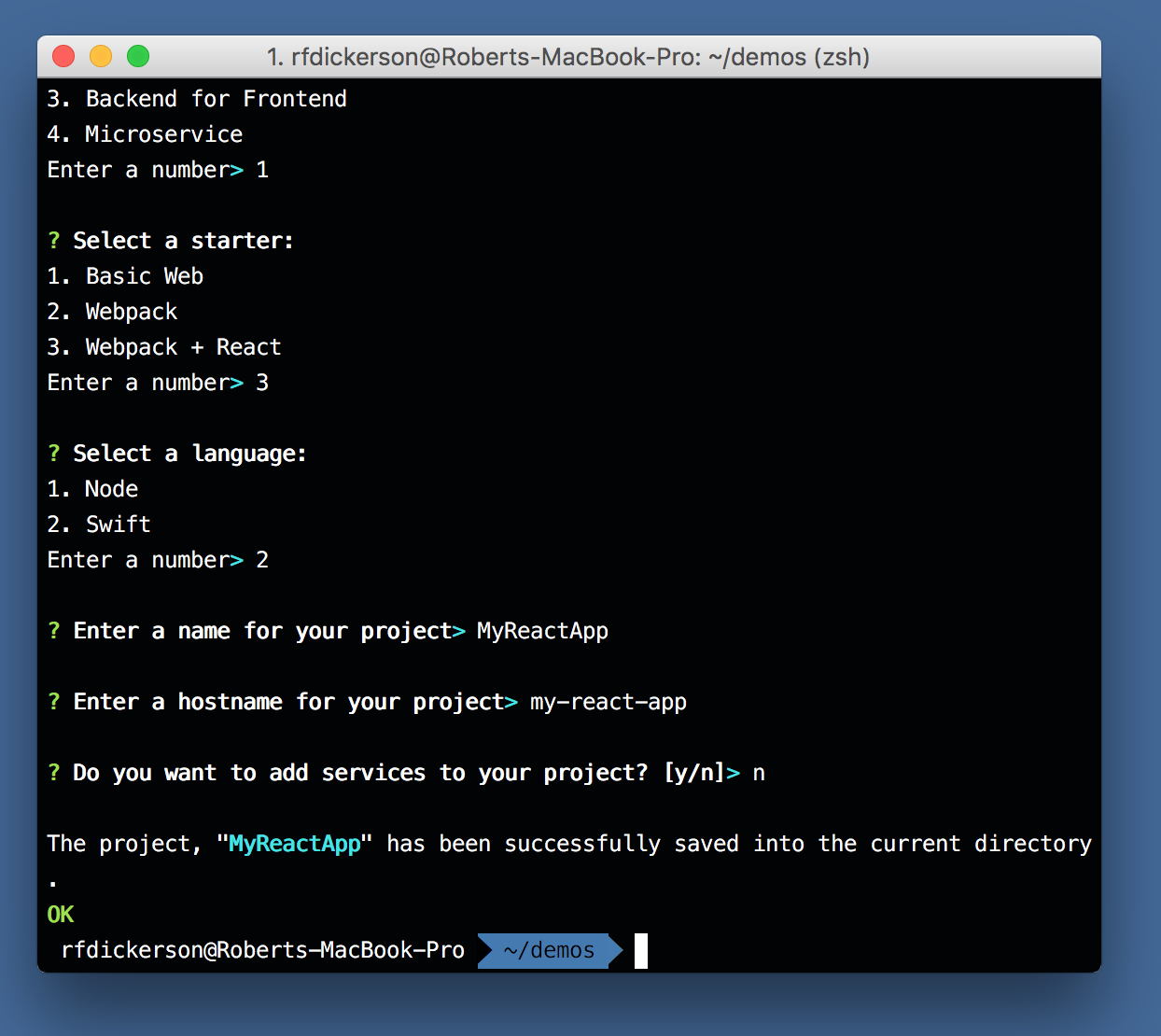
Wait for your project to be generated (should take about 30 seconds)

Once completed, you should see “The project, … has been saved into the current directory.”
-
Change into the directory of your project
cd MyReact -
Install the node packages and run gulp:
$ npm install

-
Build the Swift project (takes 2 minutes)
$ swift build -Xlinker -lc++When you run this command, the Swift Package Manager will download all of the dependencies your project needs into your Packages directory. Downloading the packages on your first compile, can take a bit of time. Future builds will be very fast, however.

-
Run the application
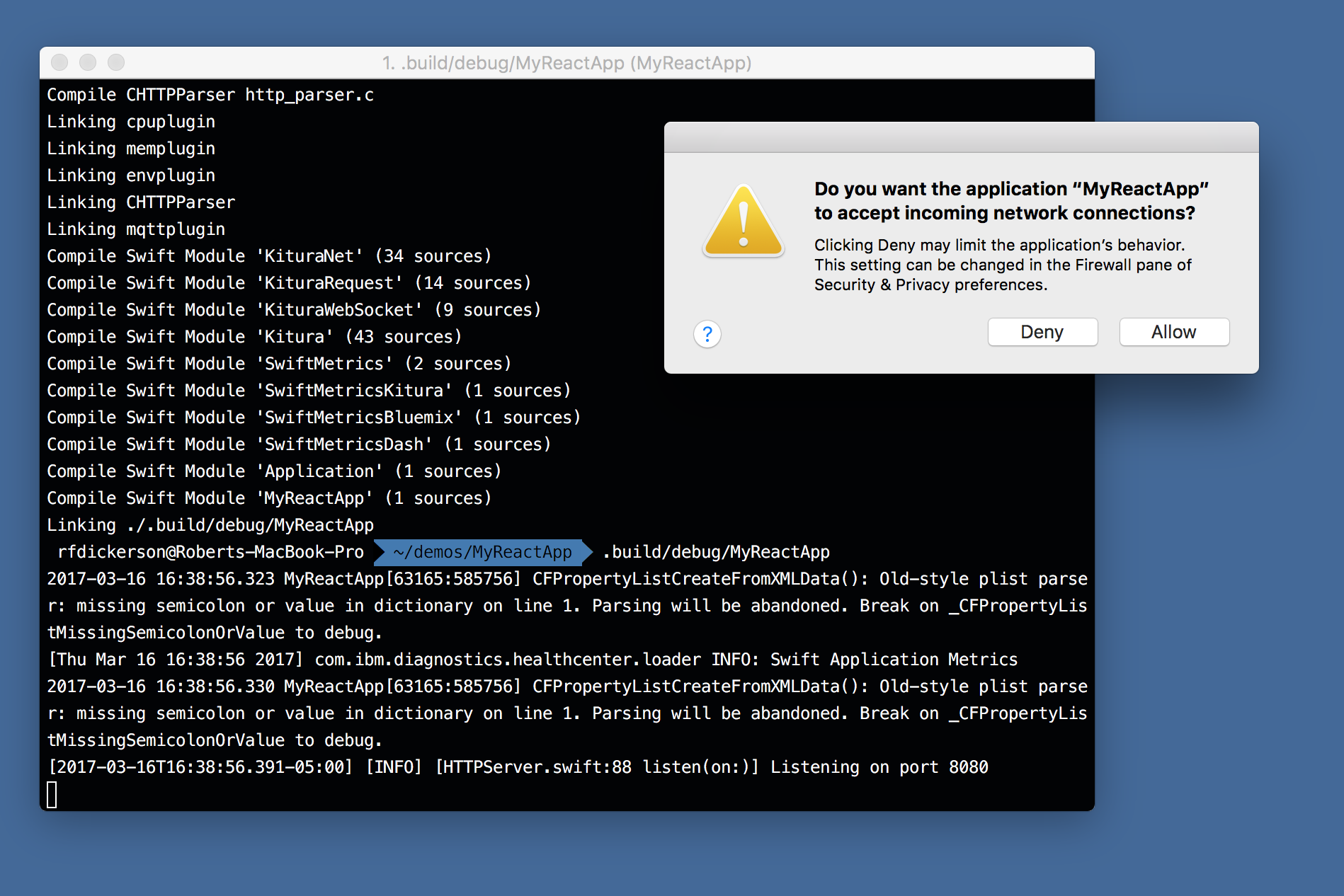
It’s time to run your application.
$ .build/debug/MyReactYou will probably be getting a message about accepting incoming connections if you’re on macOS. Select ‘Allow’. Notice that at the end of the run, the logger says that the server is running on port 8080.

-
Open your browser and see your running application.

Modifying your application
-
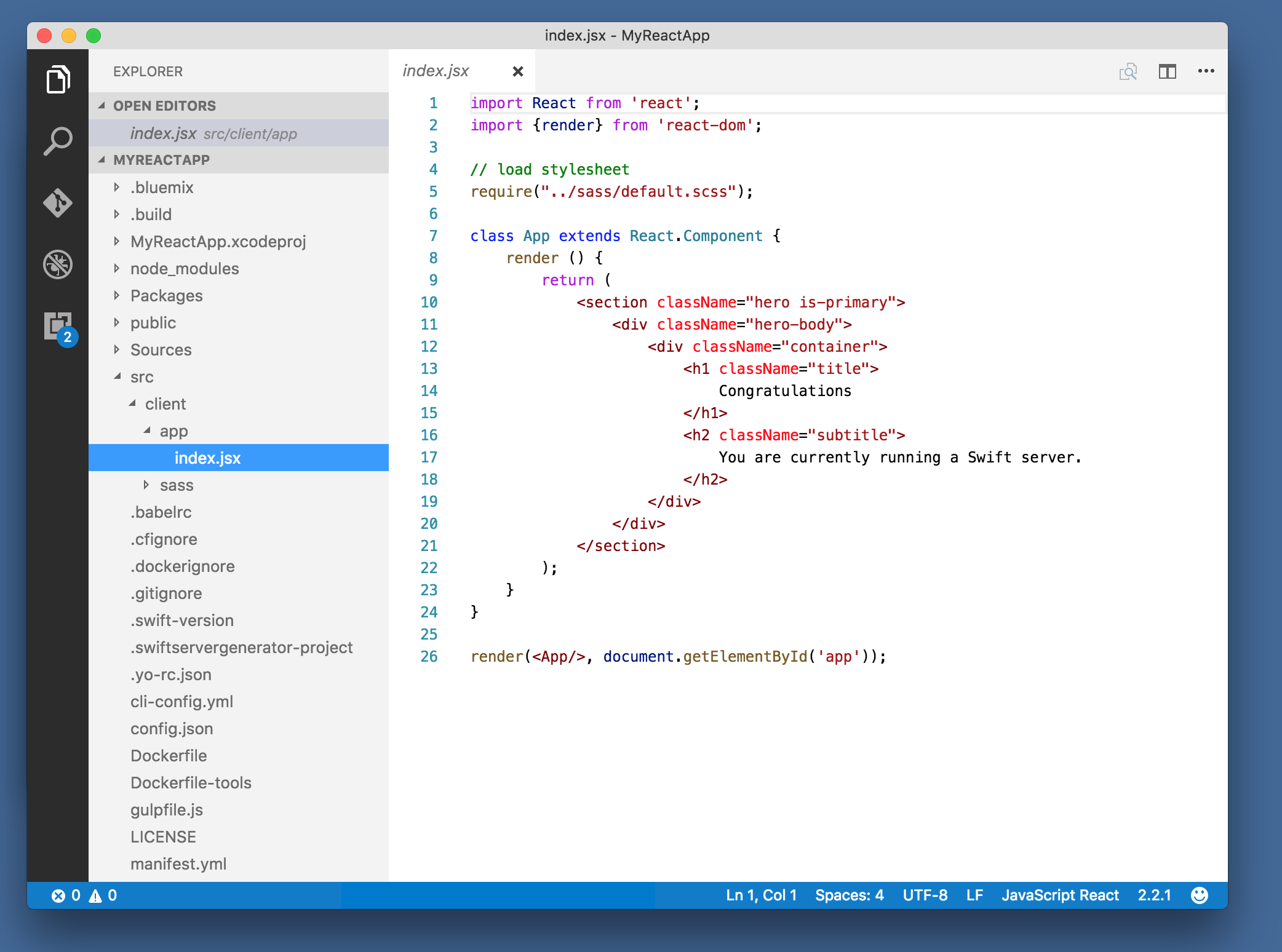
Open your project in your favorite editor or IDE
- If you want to use Xcode, run “swift package generate-xcodeproj” first.
- VSCode, Atom, and Sublime are all good choices, too.

-
Make changes, for instance:
import React from 'react'; import {render} from 'react-dom'; // load stylesheet require("../sass/default.scss"); class App extends React.Component { render () { return ( <section> <p>Hello, World!</p> </section> ); } } render(<App/>, document.getElementById('app')); -
Re-run
npm install -
Refresh your browser